Bring your
ideas to life on any platform

Web

Android

iOS

Mac

Windows
Core services

Website design and development
We offer affordable pricing, industry-specific website development with the latest website development technology integration and scalability. Our web developers combine their expertise with the latest technologies to resolve your business challenges.

Mobile application development
We design and develop mobile apps that impress your users and grow your business. We help startups, and enterprises to create app products and help them to launch in the market. We simplify, strengthen, and transform our client’s businesses.

User experience
design
Our UI/UX design and development services are focused on creating interfaces that make every digital interaction a delightful user experience. We love solving business problems by elevating user experience for our customers by thinking beyond designs.

E-commerce development
Being the leading eCommerce website development company, We build affordable and scalable e-commerce solutions that skyrocket your business. We use the best technologies to create ecommerce websites that make exceptional customer experience.

Cloud app development
Cloud computing is the future. Using the cloud for IT processes makes daily computing also easier. It helps to build and launch business processes using the latest technologies . Switch to cloud based solutions now with the best cloud app developmnt company.

Enterprise resource planning
Our ERP development services enable companies to have greater control over their resources, quick turnaround to new opportunities, and maximize profit. our ERP applications offer smooth functionality and improved productivity to the users.

Software as a service development
We offer custom software as a service development on all platforms using top technology stacks. Our team follows agile software development practices to deliver custom software products in the shortest possible time.

Minimum viable product development
We follow a lean and agile methodology for designing and releasing Minimum Viable Products (MVPs) for our clients. We have helped a large number of startups/enterprises from their launches to achieving product-market-fit.

AI/ML solutions
In-depth data-driven analysis is the fuel for a successful business. qualitative scientific analysis that gives your business the edge. With our data science, machine learning exp- ertise, we help you solve real-world problems.

For startups and enterprises,
When launching a new product in the market, building a tech infrastructure and a technology team from day one is difficult and capital intensive as initially, more focus should be on market research, product-market-fit, and most importantly sales to prove their hypothesis.
At Metric Tree Labs,
We focus on product experiences and help startups and enterprises ship the minimum viable product (MVP) super-fast to market, providing them with time to build their own team and focus on other important metrics while we take care of their technology. Once they are ready to build their team, they can take over a well built,battle-tested, maintainable, and scalable code base or continue utilizing our remote team as their extended technology partner
Business Challenges
- Most founders don’t have in-house technical expertise to build a product to go to market.
- Building a tech team without a technical co-founder is time- consuming and it shifts focus from their core business.
- After product-market fit, most startups want to scale aggressively and non availability of skilled engineers is a hindrance to growth!


The Solution
- We operate in a plug-and-play fixed scope model making it easier for startups to work with us and launch products faster.
- MTL builds a dedicated technology team that scales with the client’s business.
- MTL manages technology scalability while the businesses can focus on achieving product-market fit and growing revenues.
Our Business Model
Fixed Scope
- Suitable for pre-seed stage startups & SME’s
- Predefined project scope
- Non-dedicated resources
- Predefined fixed pricing
- Extra hourly billing for iterations, updates
- AMC is billed for bugs support.
Dedicated Resource
- Suitable for angel, pre-series A startups & mid sized enterprises
- Dedicated resources
- Monthly billing
- 4-6 month contracts
- Replacement guarantee
Dedicated Team
- Suitable for series A, series B+ startups and enterprises
- Dedicated team
- Monthly billing
- Annual contracts
- Custom policies and culture
- Free hiring support for team expansion.
Metric Tree Labs is acknowledged as one of the top software development firms in business. Metric Tree Labs specialises in custom software development, mobile application development, enterprise resource planning (ERP) solutions, website design, and MVP development. We provide our clients with the finest and highest-quality custom software programme results within the specified timeframe.
Our clients
Experience with us







Talk to us
Why you should choose Metric Tree Labs?
Software product development from day 1 should be focused on solving real-world problems. Once a problem is solved, the software product should be scalable to support the business strategy developed by the company. At Metric Tree Labs, our custom software development services resonate with business success as we are experts in scalable software product development and rapid deployment
Testimonials


“We are extremely happy to have associated with Metric Tree Labs for our food delivery platform development. With the kind of technical expertise the team is having, we were able to address many complex requisites that would enhance the customer experience for our product. I highly recommend Metric Tree Labs for any IT development opportunities as they are a highly professional and dedicated hardworking team. I will definitely look forward to working with them again”
Mark Howard
Director @ Zimbly Eat Technologies, Ireland


I worked with George and his team for a few technology needs for some marketing campaigns. George did an exceptional job in delivering my requirements in time and I would always recommend George and his team for any technology projects.
Arun Baby
Radio Mirchi, The Times Group


I have been working with the MTL team over the last two years. There have been several instances where we have had to really think on the feet, change priorities and accelerate work, and they have responded very well to all of it! They have been very adaptive and flexible and we look forward to a longer-term relationship
Manoj Pooleery
Director@Columbia Business School Venture for All, CTO@SiteRx
Case studies
Magic Rewards
Third eye Vue LLC is a leading open banking services provider that offers services like utility bill payments, domestic Money Transfers, corporate cash management services, etc., and simplifies digital payments with quick and easy solutions.

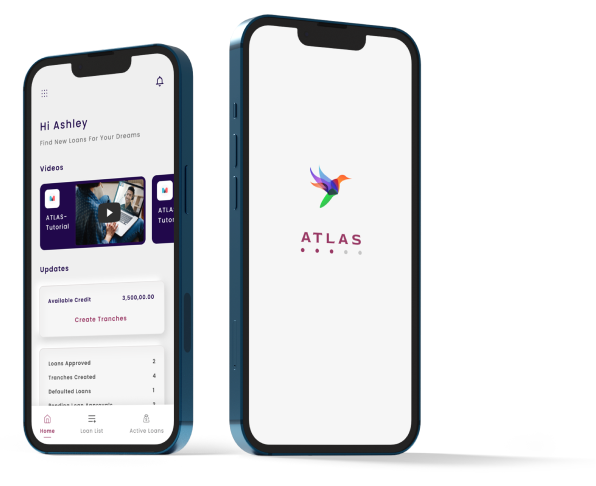
Atlas
Atlas Equifin Private Limited is a private fintech company with offices in India and Singapore. Although this 28-year-old company facilitates the management of personal finances, it also operates as a lending, savings, and wealth management application.